Living Room Tutors
A Multi-touchpoint strategy
TL;DR
Summary: Living Room Tutors (or LRT) is a free web-based peer-to-peer tutoring organization that was founded by a high school junior during the pandemic in order to fill a gap in learning for her younger siblings when all schooling went remote. LRT currently serves as primarily a matching service for peer tutors and tutees, but as their organization grows they are looking for help envisioning a user-focused design strategy that supports their organizational goals and improves the tutor/tutee experience. The focus of this project was centered on the student tutor experience, including clarifying program expectations and the processes and support provided to the tutor throughout the course of their experience with LRT. The result is a comprehensive strategy to help the organization meet its goals and keep users experiences front and center.
Role: UX Researcher and Designer
Collaborative Work: Content inventory and audit, data synthesis, user journey map and concept mapping, video script, slide deck content
Individual Work: Slide deck images, final slide deck editing, onboarding prototypes, user portal prototypes
The Process
Stakeholder Interview
To start with a good understanding of the project at hand, the operations manager of Living Room Tutors was interviewed in order to create a shared understanding of project goals, user and organization needs, context, constraints, and current beliefs. We were able to start envisioning the current user journey that someone takes when interacting with LRT and understand what direction the organization would like to move in the future.
The scope of this project was fairly wide and would leave opportunity to narrow in the future, however to start we kept our scope wide in order to gain as much information as possible
Deep Dive
Next, we wanted to determine what already exists in the market and find opportunity spaces. A collaborative competitive analysis of other and deep dive of LRT’s website, mission, and current user process was completed. Data was collected in Figjam, with each team member focusing on a different aspect of the user experience.
This helped to lay the groundwork for the rest of the project: as a team, we were then familiar with which features were already well-established in the market, what the LRT tutor touchpoints were, and where there were gaps and opportunities for innovation. As a team, we worked together to synthesize our individual data and some patterns started to emerge
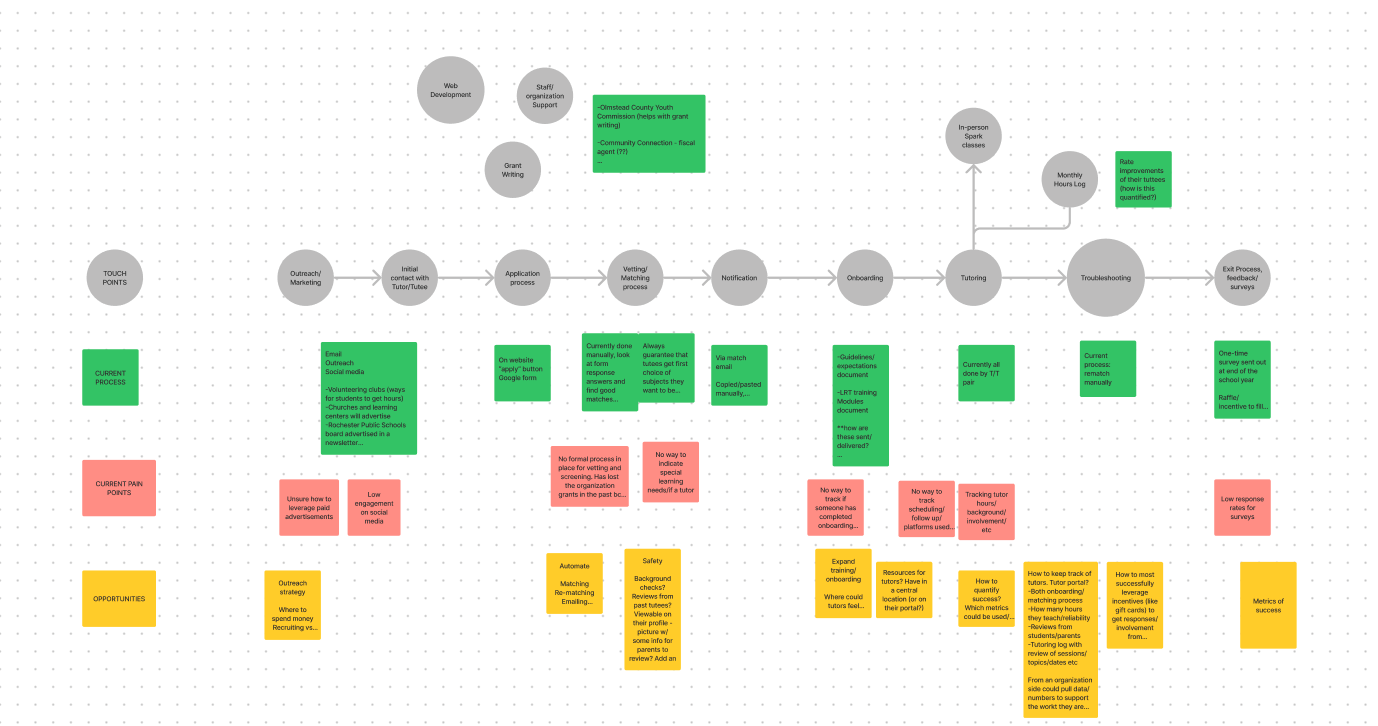
Mapping a User Journey
The next step was to plot the user touchpoints we had identified using a User Journey Map. This would help us visualize the experiences users would have when interacting with the product. By documenting the current user journey we could identify areas of opportunity that would drive the focus for the remainder of the project. We would leverage this information to effectively augment existing user behavior within their actual contexts of use
Setting Design Goals
With a good understanding of the space we were working in and the journey our user would be taking, the next step was to brainstorm the many forms that these new features could take. As a team, we wrote a guiding strategy statement that would remain the focus of our work as we entered the prototyping phase:
“All user experience touchpoints for Living Room Tutors will help student tutors to feel supported and empowered so they are able to effectively teach. We will do this by focusing on standardization and communication. As a result, we hope to see an increase in user feedback and involvement”
Prototyping
After our team felt we had a clear direction and concepts for new touchpoints in the user journey, we divided the tasks and created prototypes of what new features could look like. I was responsible for the new tutor onboarding flow and user portal which would be new features to LRT’s site. These are two areas of opportunity that were found in our research and would be key in enhancing the user’s journey
The Results
A report of the overall scope of the project, user journey touchpoints, and recommended strategy for growth was created in a slide deck format, and additionally, a video presentation was created for the stakeholders. This outlined the overall strategy and highlighed the user journey in order to demonstrate recommended touchpoints implementation
Takeaways
Living Room Tutors is a startup dedicated to connecting peer-to-peer tutors to fill gaps in our education system that were created during the COVID-19 pandemic
A large portion of the time spent on the project was in researching the current space, mapping the user journey, and identifying areas of opportunity to focus our efforts on a strategy going forward
As the organization grows, the strategy outlined in the above report will help LRT provide the best support for their users and make each tutor’s experience standardized from start to finish